Books, Badgers and Big Numbers

I stumbled into what might be some combinatorial esoterica and I can't stop thinking about it. Additionally, a book organising app told me I have a bunch of badgers in my house. I need to sort them out.

I stumbled into what might be some combinatorial esoterica and I can't stop thinking about it. Additionally, a book organising app told me I have a bunch of badgers in my house. I need to sort them out.
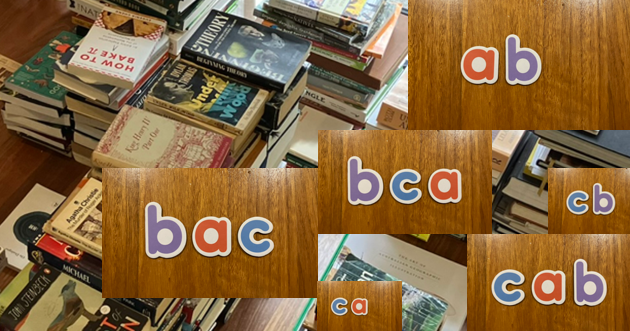
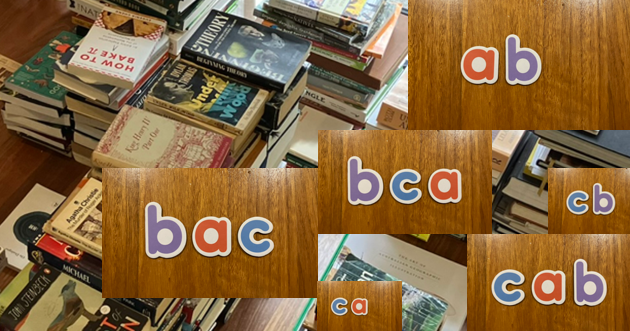
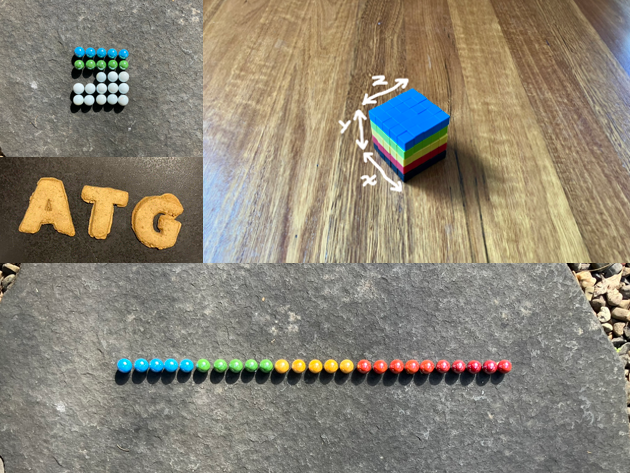
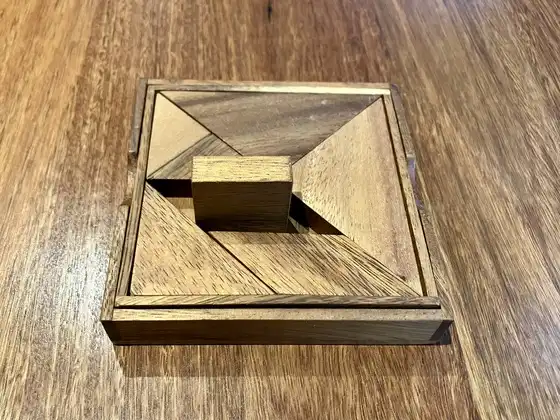
Lately I've been thinking about really fun solutions. You know, those solutions which use some insight you were completely unaware of and make it all look like magic. With the help of a classic Australian thriller novel, a dice game from early modern Britain, and Beethoven, I'll explore some foundations of an area of mathematics called combinatorics.


Of the many fascinating insights to be found in Elinor Ostrom's book Governing the commons there are a few that have really stuck with me. My personally sticky insights aren't really related to the core argument, it's all well out of my wheel house after all. My ears most pricked up when Ostrom wrote about the social responsibilities of scientists and the social impact of social research.
Deploying Ruby on Rails apps to Heroku has always been a delight, and now that they have a container registry other run-times are similarly delightfully deployable. No build-packs required.
with (import <nixpkgs> {});
dockerTools.buildImage {
name = "hello";
contents = [ hello ];
}brad@brad
~ » nix-shell -p figlet
brad@brad [nix:shell]
~ » figlet -f smscript nifty
o |\_|_
/|/| | |/ | | |
| |_/|/|_/|_/ \/|/
|) (|If you're like me, you develop on both macOS and Linux and are very much a creature of habit, then this may be of interest. It's a description of how I arrived at my current approach for maintaining a base development environment across the two platforms.
Writing software can give us the ability to take a nearly impossibly abstract idea and use it to create a runnable program.
In this post we're to talk about "fundamental things" and see how much we can build with them.
type a × b =
forall c.
(a -> b -> c) -> c
type a + b =
forall c.
(a -> c) -> (b -> c) -> c{ config, pkgs, ... }:
let
repo = builtins.fetchTarball {
url = https://repo.tar.gz;
};
in
{
imports = ["${repo}/module.nix"];
services."site".enable = true;
}I can't promise that this will take you five minutes (it won't). What I will say is this: if you'd like to learn more about Nix and NixOs then this may be interesting.
Haskell has some very interesting type-level features, Servant is a great case-study in how they can be used to build a practical and feature rich library. This post walks through an example in an attempt to become more familiar with its inner workings.
type UsersIndex =
Get '[JSON] [User]
type UsersShow =
Capture "username" String
:> Get '[JSON] User
type UsersAPI =
"users"
:> (UsersIndex :<|> UsersShow)type Lens s t a b =
forall f. Functor f =>
(a -> f b) -> s -> f t
_1 :: Lens (a, c) (b, c) a b
_1 = _
_2 :: Lens (c, a) (c, b) a b
_2 = _Gaining an understanding of the Lens type has been on my todo list for a long time. So I finally bit the bullet and read up a little. These are (more or less) my notes as I went along.
I sought to understand what the fuss was all about and I've now added to the mass of Monad Explainer posts on the internet.
readAFile().then(function (content) {
return writeAFile(content)
}).then(function (report) {
console.log(report)
})
Petrichor (/ˈpɛtrɨkɔər/) is the earthy scent produced when rain falls on dry soil. The word is constructed from Greek, petra, meaning ‘stone’, + ichor, the fluid that flows in the veins of the gods in Greek mythology.
— Wikpedia


I don't have the original images anymore, but this made a rad gif also...



Everything is connected, and the way it connects is kinda complex. I'd like to be more aware of my connections to people and the networks they're a part of.
As it stands these are all mock-ups rendered in SketchUp, the ~~dream~~ plan is to get this rendering in the browser from user input. Wild scaffolding.